Hi, I am Fredrik Ridderfalk
front-end dev

front-end dev

I produce responsive websites and web apps that provide users the best and most appropriate experience suited to their device and browser. I particularly like working on websites that have seamless transitions and require high-level performance to maintain an appealing website.
I believe it is important to understand both design and development to achieve a successful user-facing product. I enjoy the iterative process and to frequently reach out to gather user and stakeholder feedback. I plan all my work according to web content accessibility guidelines.
I have experience building for both iOS and Android using React Native and prototyping using Figma. I have used the Admob platform for monetization by implementing a variety of ads. Check out my portfolio to see my latest collaborative project.
Biologist & teacher turned developer
I am a
I became a molecular biologist, and conducted cancer research using immunotherapy, worked on developing 3D-printed human organs, and I collaborated on bringing genetically engineered wheat crops to farmers in Bangladesh that can withstand dire environmental stresses due to climate change. I then brought my passion for science into the high-school classroom. I have eagerly pioneered the use of digital learning technologies in my classrooms to increase student engagement. As the pandemic struck, I put the teaching on hold and became a self-taught developer, realizing my knack for problem-solving in the digital space. I have worn many hats and bring with me a wide set of knowledge and experience from my different professional odysseys.
My main experience is in front-end development but I also have a passion for design. I believe having experience in both design and development allows for making the most optimal user experiences. I love to code things from scratch, and enjoy bringing ideas to life in the browser.

A selection of my range of work
Collaborative project. Mobile app developed for both iOS and Android. Designed and prototyped using Figma and built using React Native. Deployed on Apple App Store and Google Play.
Keep track of the score of your padel matches with this streamlined and easy to use padel scorekeeping app.
Features:
PadelMate for ⌚️iWatch coming soon!

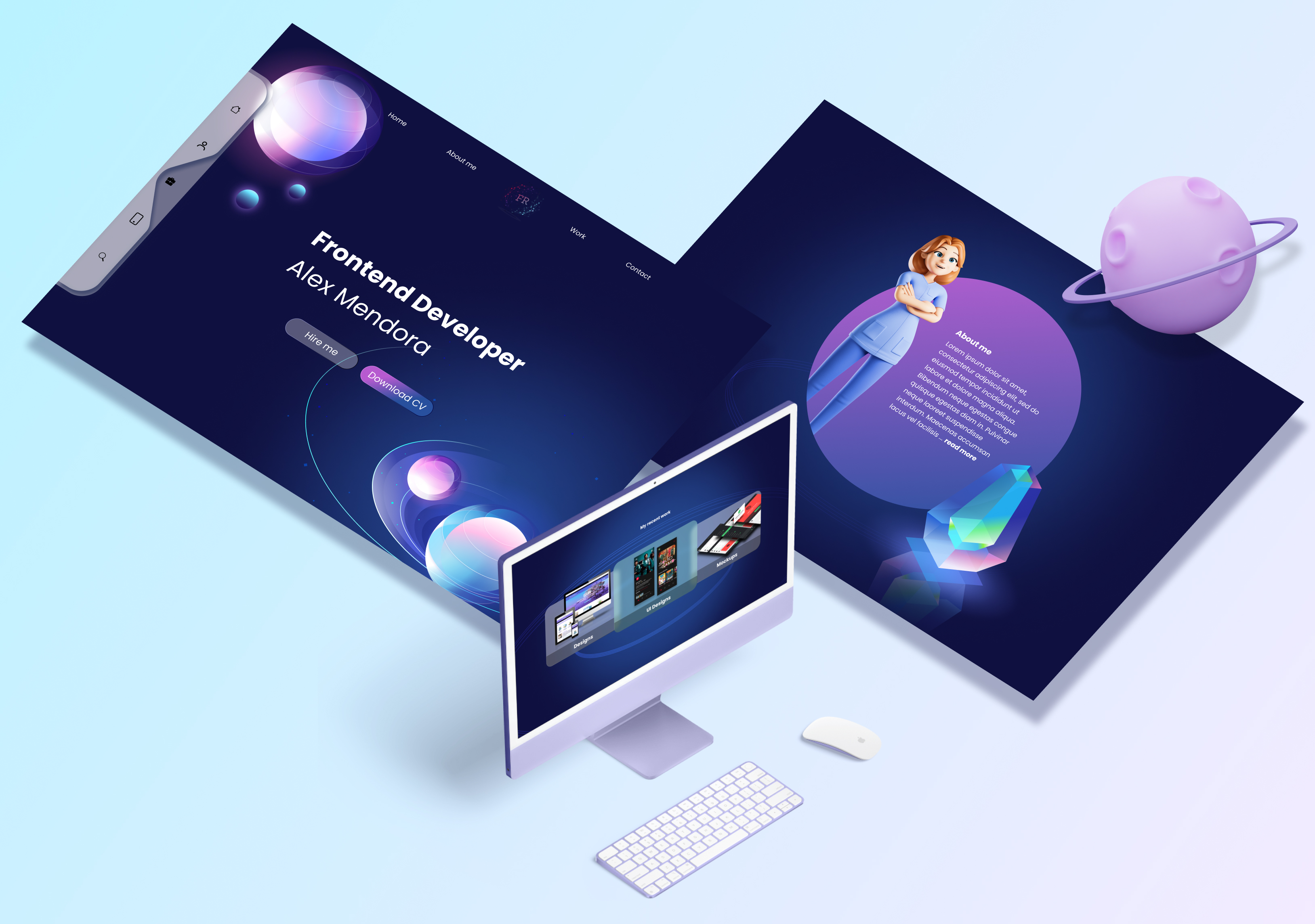
Web app built from scratch using HTML5, CSS3, JavaScript to meet client needs. Wireframed and prototyped in Figma. 3D graphics created in Spline. Particle effects created without external libraries, utilizing HTML Canvas. Performant, responsive, accessible.
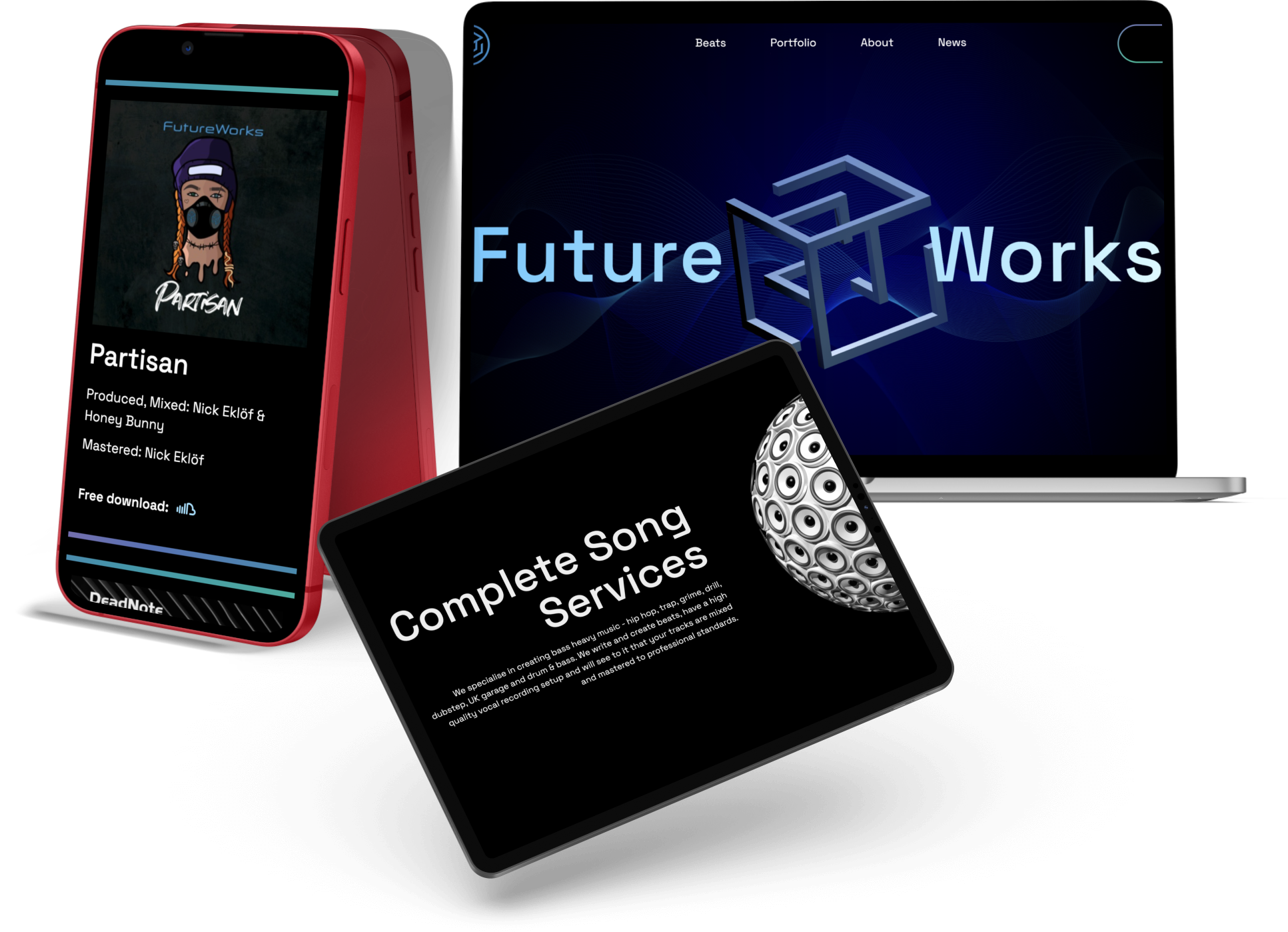
Based in Gothenburg, Sweden, FutureWorks is a music production company that offers Beat Making, Mixing & Mastering, Vocal Recording, Complete Song Services, and assisted Project Launching. They also regularly release their own underground beats.

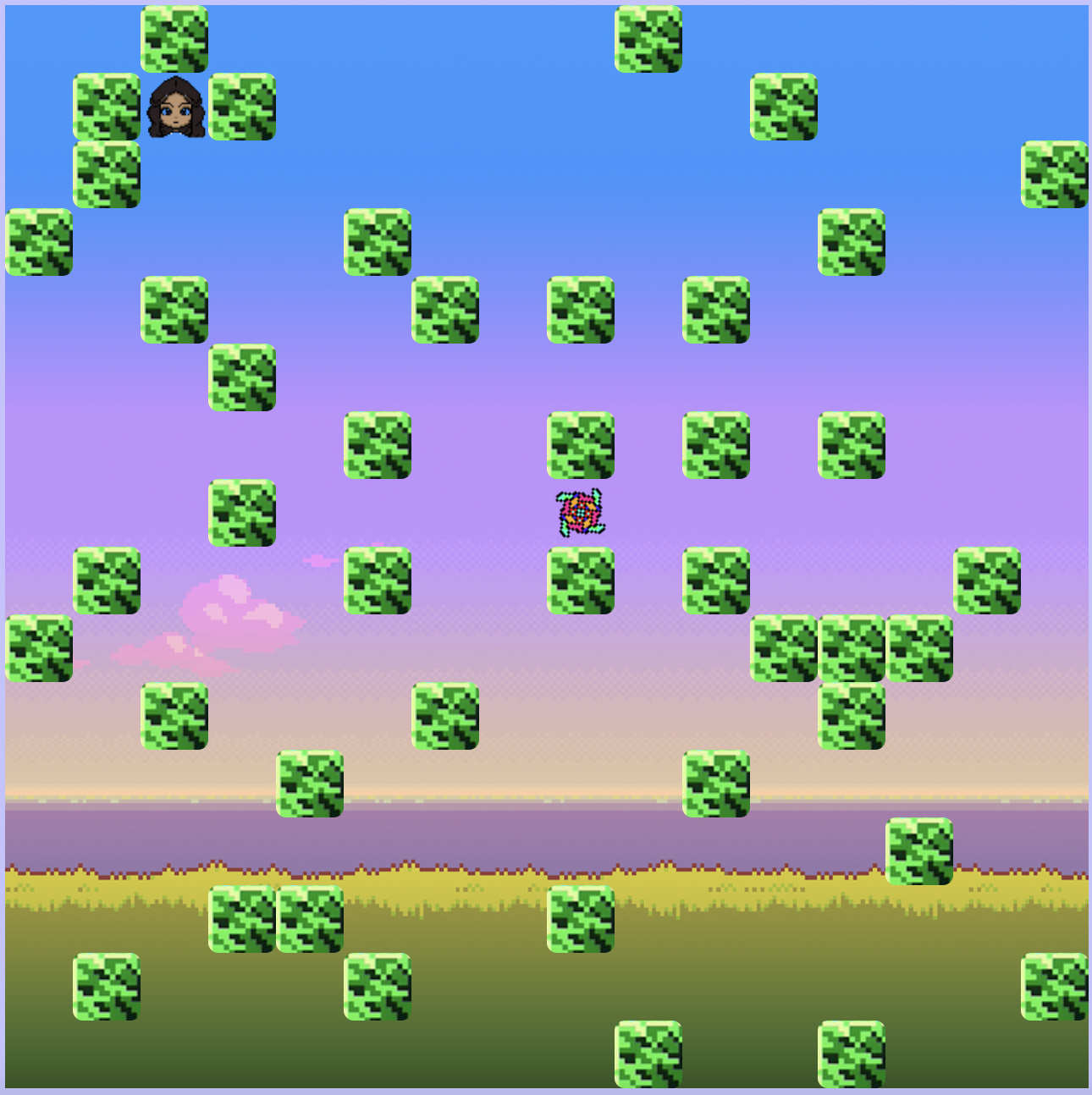
An original 2D platformer game with multiple challenging levels. Built with JavaScript(ES6), CSS3, HTML5, utilizing Flexbox. Art was made using Pixel Art Maker. The game is a one-of-a-kind puzzle game where the objective is for the player to reach a goal by navigating through a maze, bouncing of walls. The game has an Avatar: The Legend of Aang theme and features music.
How to play:

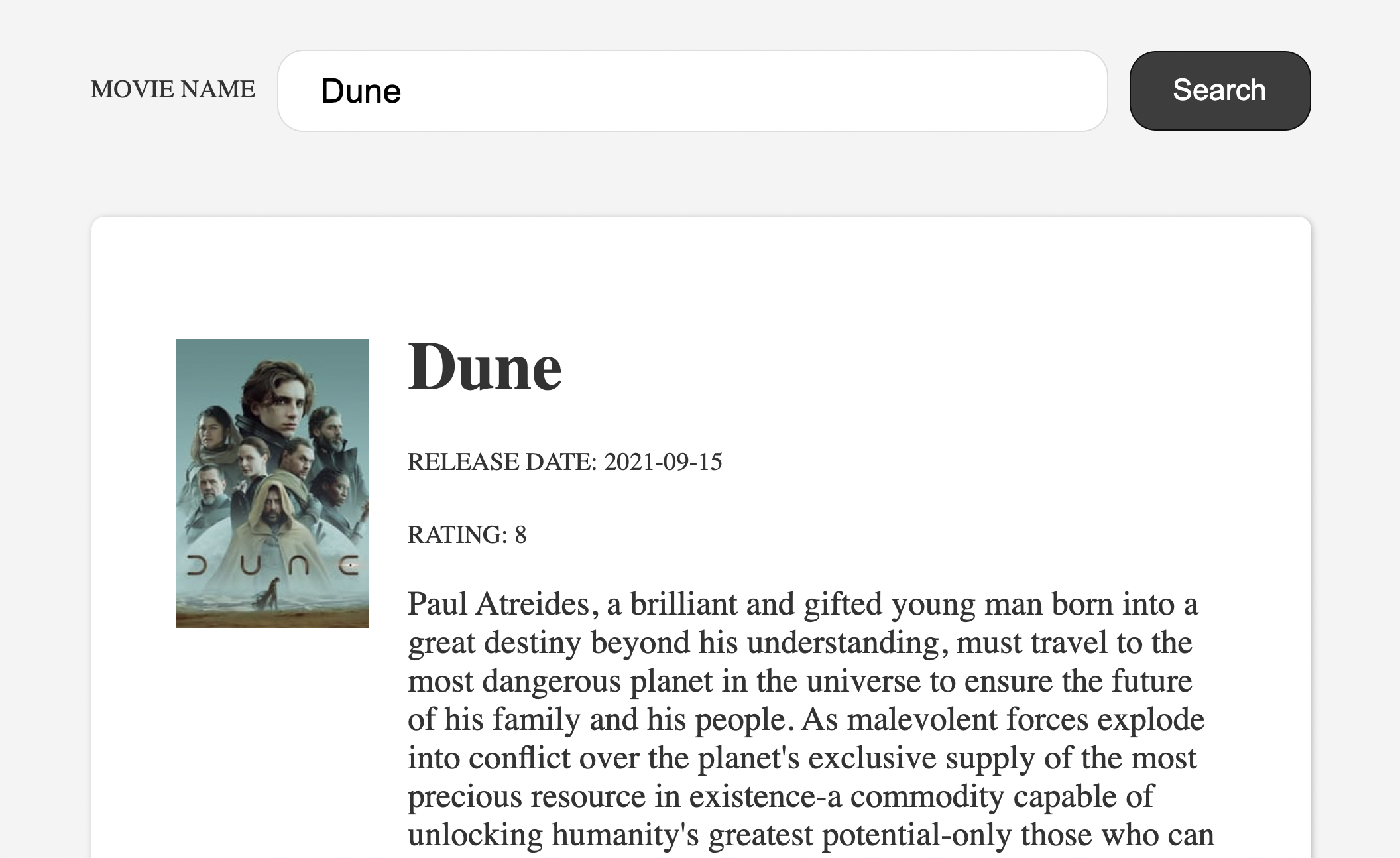
Developed with React. A streamlined movie search application utilizing The Movie Database API.

A Chrome extension serving as a personal dashboard. The background is randomized each time the user opens a new Chrome tab, fetching high-resolution images from the Unsplash API. It displays the local time depending on where the user is located. Furthermore it displays the user's favorite crypto asset and tracks its value in real-time, displaying the highest and lowest values of the last 24 hours. Finally the dashboard displays current weather conditions by fetching data from the OpenWeather API.

Web app built from scratch using HTML5, CSS3, JavaScript to meet client needs. Wireframed and prototyped in Figma. Performant, responsive, accessible.

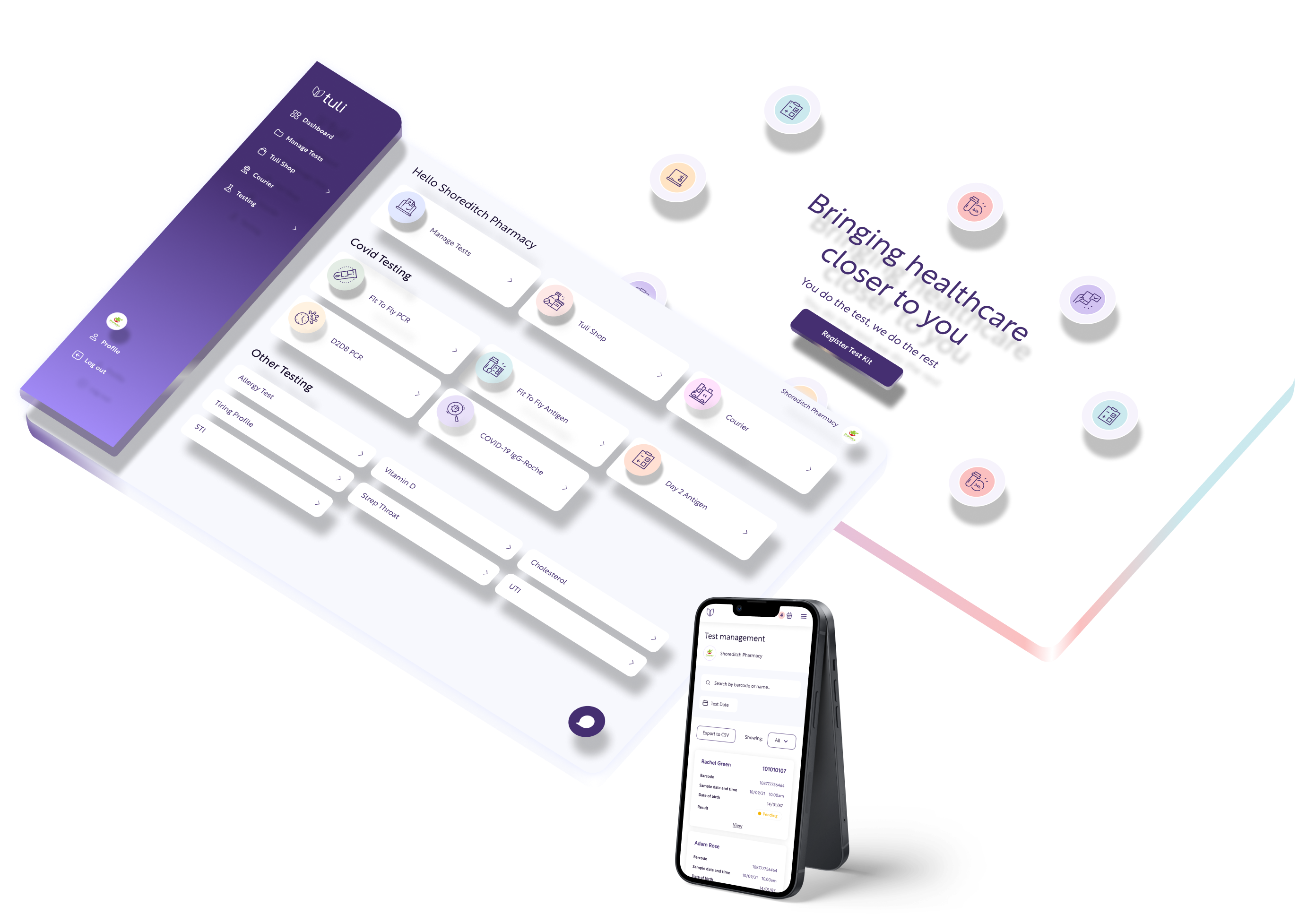
I had the sole responsibility to build an accessible and responsive front page and pharmacy portal for Tuli Health with Vue.js, GraphQL, SASS, and Quasar, using CI/CD in an agile environment. Portal built with a Python/Django backend, using Docker/Kubernetes/Azure infrastructure. I contributed to the design process of the front page as well as for new features of the Tuli portal using Figma and the Adobe CS.
Some features of the portal:

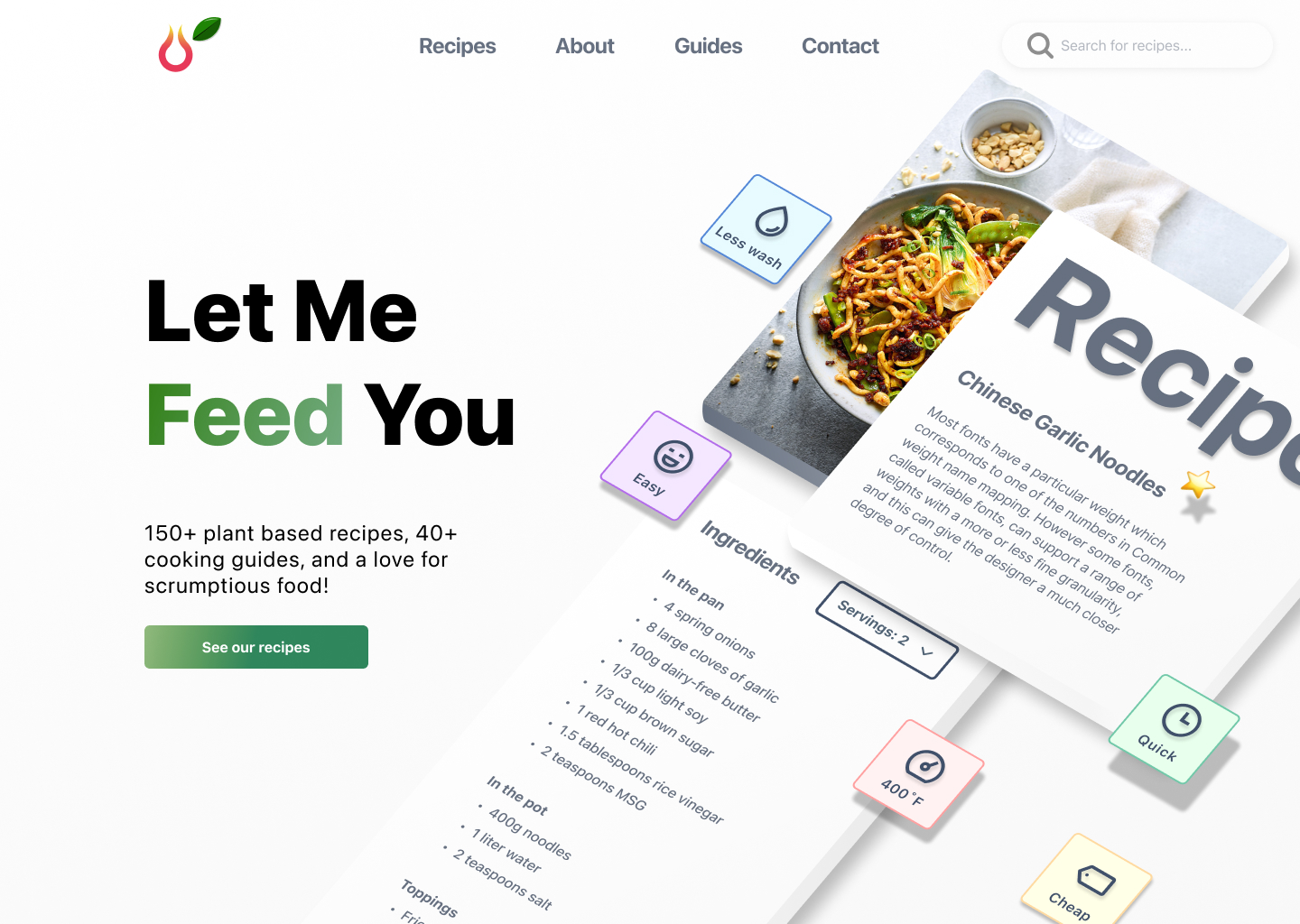
For the plant-loving and plant-curious home cook. Designed in Figma and developed using React.js, Node.js, MongoDB, and Express.js
Coming soon!